原文: http://blog.gqylpy.com/gqy/237
"
?
目录
#. 概述
1. ECMAScript与JavaScript的关系
2. ECMAScript版本历史
3. 简单总结
#. 用法
1. 引入方式
2. 规范
3. 变量声明
#. 数据类型
1. 数值(Number)
2. 字符串(String)
3. 布尔值(Boolean)
4. null与undefined
5. 数组
6. 类型查询(typeof)
7. 运算符
#. 流程控制
1. if-else
2. if-else if-else
3. switch
4. for
5. while
6. 三元运算
#. 概述
1. ECMAScript与JavaScript的关系
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。二是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript与JavaScript的关系是:前者是后者的规格,后者是前者的一种实现。
2. ECMAScript版本历史
| 年份 | 名称 | 描述 |
| 1997 | ECMAScript 1 | 第一个版本 |
| 1998 | ECMAScript 2 | 版本变更 |
| 1999 | ECMAScript 3 |
添加正则表达式 添加try/catch |
| ECMAScript 4 | 没有发布 | |
| 2009 | ECMAScript 5 |
添加"strict mode"严格模式 添加JSON支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6 | 添加类和模块 |
| 2016 | ECMAScript 7 |
增加指数运算符(**) 增加Array.prototype.includes |
注:ES6就是指ECMAScript 6.
3. 简单总结
尽管ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM)Document object model(整合js、css、html)
- 浏览器对象模型(BOM)Broswer object model(整合js和浏览器)
简单地说,ECMAScript描述了JavaScript语言本身的相关内容.
- JavaScript是脚本语言.
- JavaScript是一种轻量级的编程语言.
- JavaScript是可插入HTML页面的编程代码.
- JavaScript插入HTML页面后,可由所有的现代浏览器执行.
- JavaScript很容易学习.
#. 用法
JavaScript中一切皆对象:字符串、数值、数组、函数...
JavaScript提供了多个内建对象,比如String、Date、Array...
JavaScript还允许自定义对象.
1. 引入方式
1. 将JS代码写在script标签内:

script标签一般写在head标签内,但也可写在body内部.
2. 引入.JS文件:

2. 规范
1. 注释(注释是代码之母)

2. 结束符
JavaScript中的语句要以分号 " ; " 为结束符:

3. 变量声明
- JavaScript的变量可以由下划线、数字、字母、$组成,但不能以数字开头.
- 声明变量使用 var 变量名 = 值; 的格式来声明:

注意:
- JavaScript中的变量名是区分大小写的.
- 推荐使用驼峰式命名规则.
- 保留字不能用做变量名.
ES6新增了let命令,用于声明变量,其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效.
for循环的计数器就很适合使用let命令:

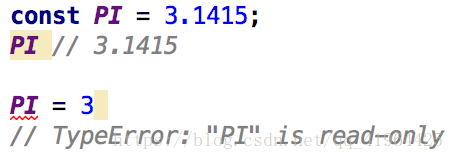
ES6新增了const命令,用来声明变量。一旦声明,其值便不可被更改:

#. 数据类型
JavaScript拥有动态数据类型:

1. 数值(Number)
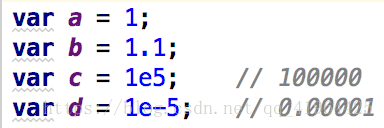
JavaScript不区分整数型和浮点型,就只有一种数字类型:

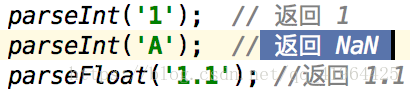
还有一种NaN,表示不是一个数字(Not a Number):

NaN属性是代表非数字值的特殊值,该属性用于指示某个值不是数字.
2. 字符串(String)

常用方法:
| 方法 | 功能 | |
| .length | 返回长度 | |
| .trim() | 移除两端空格,返回值是一个新值 | |
| .trimLeft() | 移除左边空格 | |
| .trimRight() | 移除右边空格 | |
| .charAt(n) | 返回索引值为n的字符 | |
| .concat(s1, s2) | 拼接,可拼接多个字符串 | |
| .index(s, n) | 获取s的索引,n为查找的起始位置(索引值) | |
| .substring(from, to) | 切片,顾头不顾尾 | |
| .slice(start, end) | 切片,顾头不顾尾 | |
| .toLowerCase() | 小写 | |
| .toUpperCase() | 大写 | |
| .split(s, n) | 分割,以s为分隔符,n为分隔得到的列表的长度 |
slice与substring的区别:
两者相同点:
- 如果start等于end,返回空字符串.
- 如果stop参数省略,则取到字符串末尾.
- 如果某个参数超过了string的长度,那么这个会被替换为string的长度.
substirng()特点:
- 如果 start > stop,start和stop将被交换.
- 如果参数是负数或者不是数字,将替换为0.
silce()特点:
- 如果 start > stop,不会交换两者.
- 如果start或stop小于0,将倒数索引.
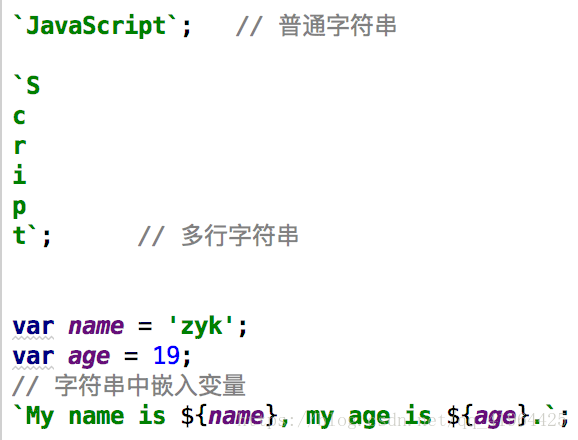
ES6中引入了模版字符串(template string),模版字符串是增强版的字符串,用反引号 " ` " 标示。
模版字符串可以当作普通的字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量:

注意:如果模版字符串中需要使用反引号,则要在其前面用反斜杠转译.
JSHint启用ES6语法支持: /* jshint esversion:6 */
3. 布尔值(Boolean)
布尔值有true、false之分;true为真,false为假。空字符串、0、null、undefined、NaN都为false.
4. null与undefined
- null:表示值为空,一般在需要指定或清空一个变量时才会使用,如name = null;
- undefined:变量的默认值,当声明一个变量但未初始化时,该变量的值便为undefined,还有函数的默认返回值也为此.
null表示变量的值为空,undefined表示只声明了变量,但还没有赋值.
5. 数组
使用单独的变量名来存储一系列的值:

| 方法 | 说明 |
|---|---|
| .length | 返回数组的长度 |
| .push() | 在尾部追加元素 |
| .pop() | 弹出尾部的元素 |
| .unshift() | 在头部插入元素 |
| .shift() | 弹出头部的元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(‘_‘) | 将数组元素以‘_‘为分隔符拼接成字符串 |
| .concat(lst1, lst2, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach(0 | 将数组的每个元素传递给回调函数 |
| .splice(i, n, v) |
从索引i开始删元素,删n个,删除的元素全替换为v |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
sort()方法详述:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
若按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字:
- function sortNumber(a, b) {
- return a - b
- }
- var lst = [11, 100, 22, 55, 33, 44];
- lst.sort(sortNumber);
关于for遍历数组:
- var lst = [1, 2, 3, 4, 5, 6, 7, 8, 9];
- for (var i=0;i<=lst.length;i++) {
- console.log(i);
- }
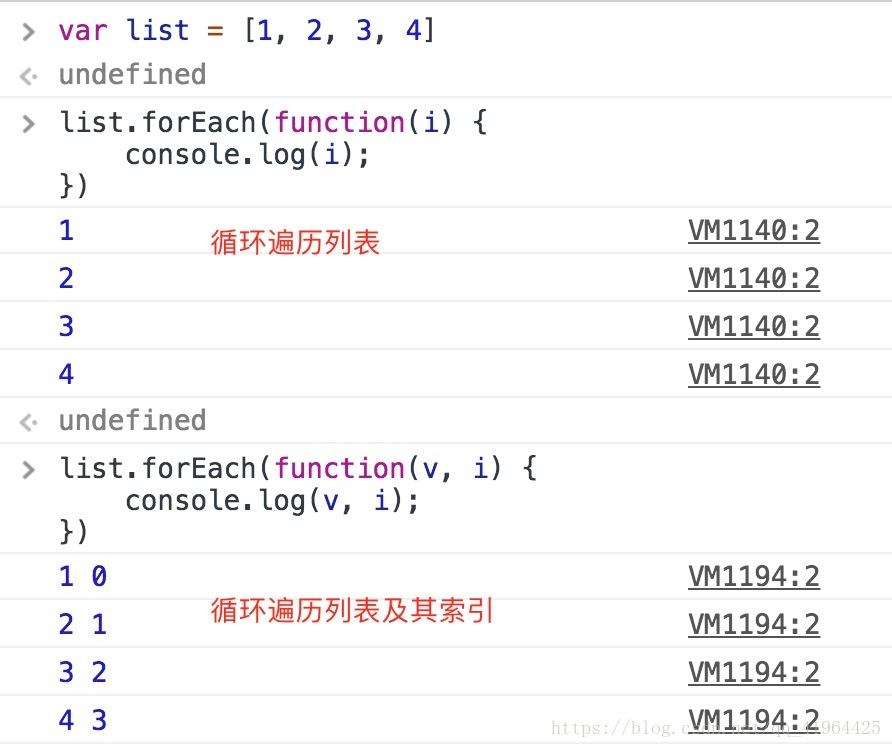
ForEach的正确姿势:

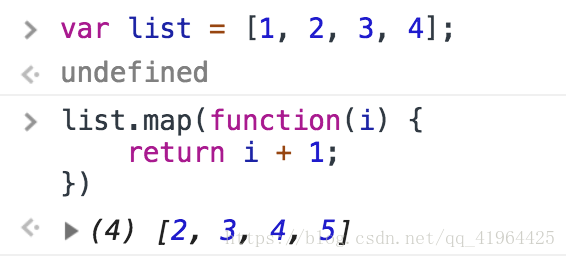
map的正确姿势:

补充:
ES6新引入了一种原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言中的第七种数据类型.
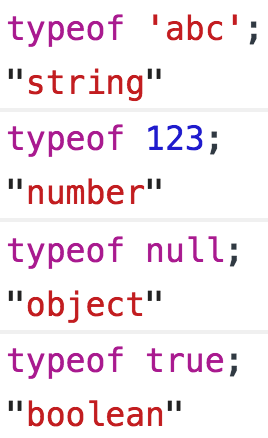
6. 类型查询(typeof)
typeof是一元运算符(就像++、--、!、- 等一元运算符),不是方法,也不是函数.
对变量或值调用typeof运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的

7. 运算符
1. 算数运算符:+ - * / % ++ --
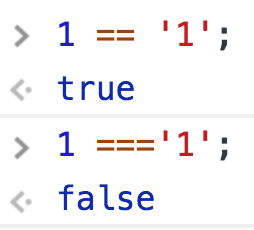
2. 比较运算符:> >= < <= != == === !==
"=="只比较值,"==="会比较值和值的内存地址:

3. 逻辑运算符:&& || !
4. 赋值运算符:= += -= *= /=
#. 流程控制
1. if-else
- var n = 10;
- if (n > 5) {
- console.log(‘Yes‘);
- }else {
- console.log(‘No‘);
- }
2. if-else if-else
- var n = 10;
- if (n > 5) {
- console.log(‘a > 5‘);
- }else if (n < 5) {
- console.log(‘a < 5‘);
- }else {
- console.log(‘a = 5‘);
- }
3. switch
- var day = new Date().getDay();
- switch (day) {
- case 0:
- console.log(‘Sunday‘);
- break;
- case 1:
- console.log(‘Monday‘);
- break;
- default:
- console.log(‘...‘);
- }
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句.
4. for
- // 输出数字0-9
- for (var i=0;i<10;i++) {
- console.log(i);
- }
5. while
- // 输出数字0-9
- var n = 0;
- while (n < 10) {
- console.log(n);
- n++;
- }
6. 三元运算
- var a = 1;
- var b = 2;
- var c = a > b ? a : b;
- // 如果a>b则c=a,否则c=b
"
原文: http://blog.gqylpy.com/gqy/237
原文地址:https://www.cnblogs.com/gqy02/p/11366981.html
