SVG是什么
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用来定义WEB上使用的矢量图
- SVG 使用 XML 格式定义图形
- SVG 图像在缩放时其图形质量不会有所损失
- SVG 是W3C推荐的
- SVG 与诸如 DOM和 XSL 之类的W3C标准是一个整体
SVG的优势
- SVG 可被非常多的工具读取和修改(比如记事本)
- SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
- SVG 是可缩放的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
- SVG 是开放的标准
- SVG 文件是纯粹的 XML
以上摘抄自百度百科。
好了,进入正题。
SVG里预定义的形状有以下7种:
- 矩形 <rect>
- 圆形 <circle>
- 椭圆 <ellipse>
- 直线 <line>
- 折线 <polyline>
- 多边形 <polygon>
- 路径 <path>
有共用的属性,也有特有的属性,先说特性。
1、矩形 <rect>


x y 定义坐标,相对于svg画布的左边和上边的距离(不带单位默认为px,其他属性都是这样子)
width height 定义宽高
rx ry 定义圆角半径
2、圆形 <circle />


cx cy r 定义圆心坐标半径
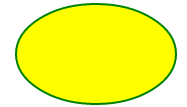
3、椭圆 <ellipse />


cx cy rx ry 相比圆形,椭圆有两个半径(横向半径和纵向半径)
4、直线 <line />


x1 y1 x2 y2 定义起始点和结束点的坐标
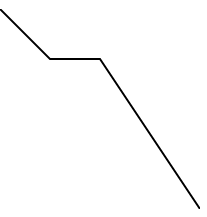
5、折线 <polyline />


points属性定义各个点的坐标,其中x和y坐标之间用逗号分别,多个坐标之间用空格分开
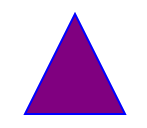
6、多边形 <polygon />


和折线一样,只是这个会闭合。也是使用points属性定义各个点的坐标,然后会自动闭合。
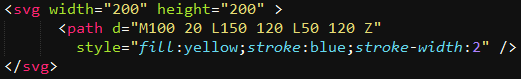
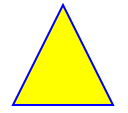
7、路径 <path />


路径有点复杂,一系列的指令,所以要借助软件像AI导出SVG文件就好了。
下面的命令可用于路径数据:
- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- S = smooth curveto
- Q = quadratic Belzier curve
- T = smooth quadratic Belzier curveto
- A = elliptical Arc
- Z = closepath
注:以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位。
共有的一些属性:
fill 填充颜色
stroke 定义图形或文本的边线颜色
stroke-width 定义图形或文本边线的宽度
stroke-linecap 定义线条端点的样子
butt 啥都没,老样子(平底)
round 圆的
square 方的,但是这是在原有的平头基础上多出了一截长方形
stroke-dasharray 创建虚线,两个数字,分别是实线和空白的长度
也可以这样扩展,但数字的个数要为偶数,表名实线空白相间

stroke-linejoin 描边转角的表现方式
miter 直角
round 圆角
bevel 平角
stroke-dashoffset 表示虚线的起始偏移
