首先默认你已经有了一个vue程序,如果你想在vue中使用jquery,那么请继续阅读。
当然,加入你没有一个vue程序,这里也给出创建一个vue程序的命令。当然,你肯定装了vue-cli,不然你不会点进这篇博客
vue init webpack vue-demo01项目的目录类似如下:

对了,这个demo里使用了element-ui
安装方式:
npm i element-ui -S配置方式:

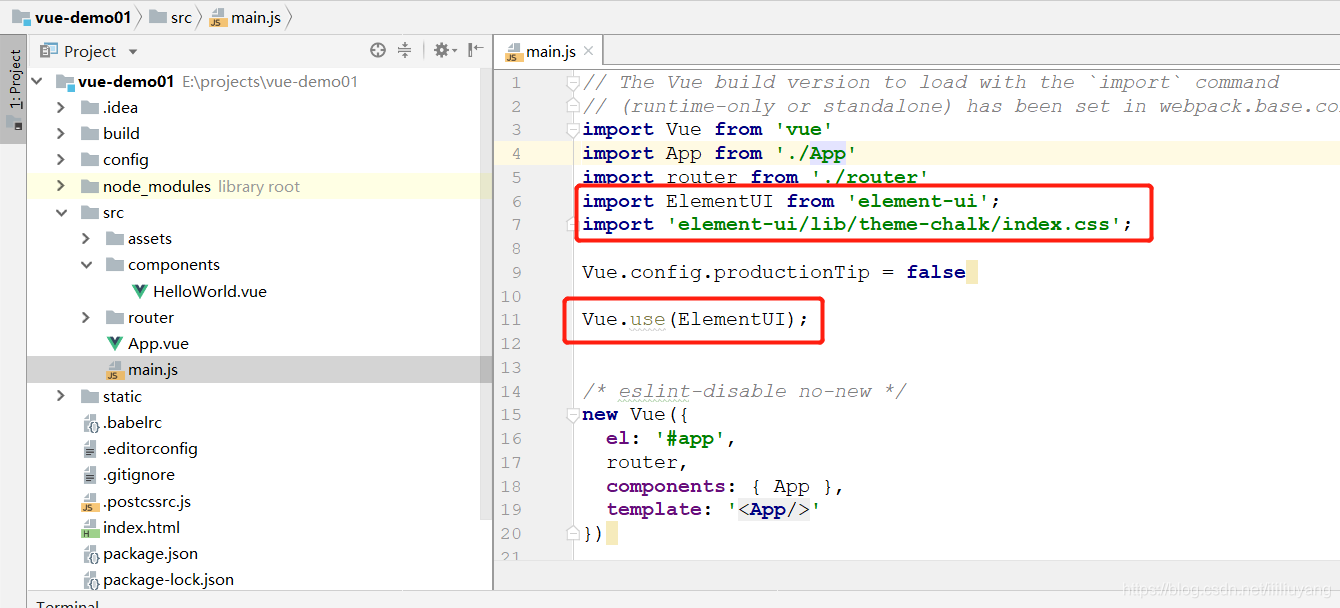
可以直接拷走
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);jquery安装
直接运行下面的命令
npm run jqueryjquery引用
在需要使用jquery的组件里,引入jquery后,即可正常使用
import $ from 'jquery'举例
HelloWorld.vue
<template>
<div>
<el-tree :data="list" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
</div>
</template>
<script>
import $ from 'jquery'
export default {
name: 'HelloWorld',
data() {
return {
list:[],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
mounted() {
this.getList()
}, methods: {
handleNodeClick(data) {
console.log(data);
},
getList() {
var _this = this
$.getJSON("../static/list.json", function (data) {
_this.list = data
});
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
list.json
[{
"label": "一级 1",
"children": [{
"label": "二级 1-1",
"children": [{
"label": "三级 1-1-1"
}]
}]
}, {
"label": "一级 2",
"children": [{
"label": "二级 2-1",
"children": [{
"label": "三级 2-1-1"
}]
}, {
"label": "二级 2-2",
"children": [{
"label": "三级 2-2-1"
}]
}]
}, {
"label": "一级 3",
"children": [{
"label": "二级 3-1",
"children": [{
"label": "三级 3-1-1"
}]
}, {
"label": "二级 3-2",
"children": [{
"label": "三级 3-2-1"
}]
}]
}]
运行效果:

如果需要源码,在下面下载
下载地址:vue-demo01
==如果这篇博客对你有用,点个赞再走呗~==
原文地址:https://www.cnblogs.com/lauyon/p/12248662.html
时间: 2024-10-29 07:24:29
