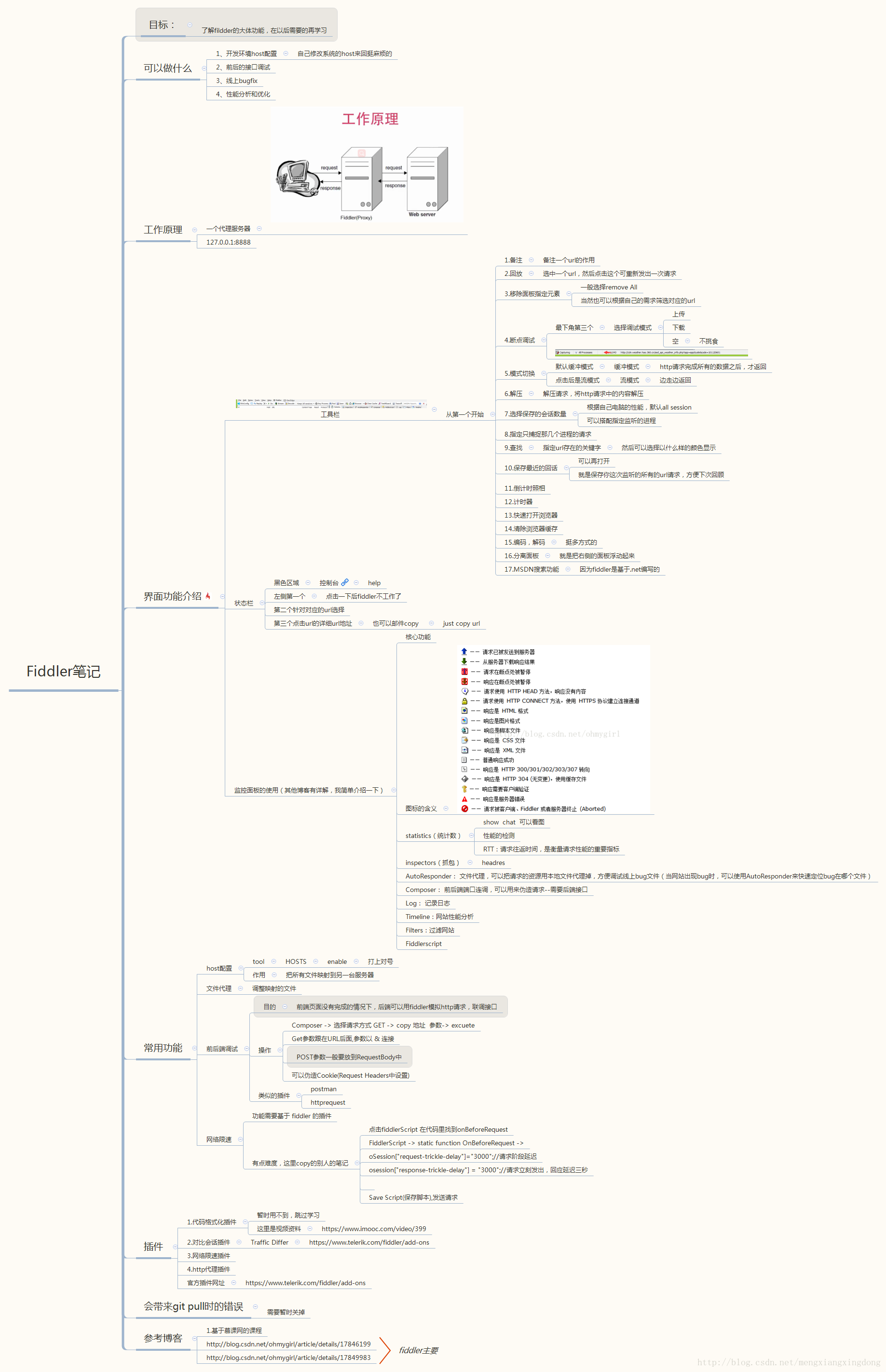
目标:
了解fildder的大体功能,在以后需要的再学习可以做什么
1、开发环境host配置
自己修改系统的host来回挺麻烦的
2、前后的接口调试
3、线上bugfix
4、性能分析和优化
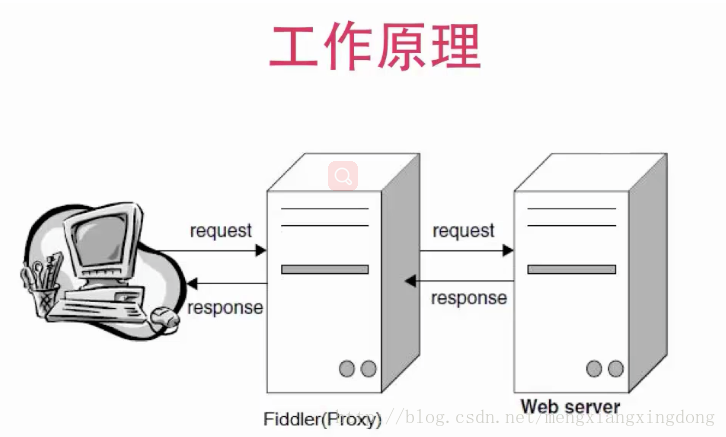
5.等等...工作原理
一个代理服务器
地址改为 127.0.0.1:8888
流模式
边走边返回
缓冲模式
http请求完成所有的数据之后,才返回界面功能介绍
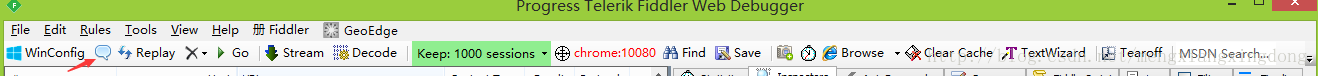
1.工具栏
从下图红色箭头所指依次开始
1.备注
备注一个url的作用
2.回放
选中一个url,然后点击这个可重新发出一次请求
3.移除面板指定元素
一般选择remove All
当然也可以根据自己的需求筛选对应的url
4.断点调试
选择调试模式
上传
下载
空
5.模式切换
(1).默认缓冲模式
http请求完成所有的数据之后,才返回
(2)点击后是流模式
边走边返回
6.解压
解压请求,将http请求中的内容解压
7.选择保存的会话数量
根据自己电脑的性能,默认all session
可以搭配指定监听的进程
8.指定只捕捉那几个进程的请求
9.查找
指定url存在的关键字
然后可以选择以什么样的颜色显示
10.保存最近的回话
可以再打开
就是保存你这次监听的所有的url请求,方便下次回顾
11.倒计时照相
12.计时器
13.快速打开浏览器
14.清除浏览器缓存
15.编码,解码
挺多方式的
16.分离面板
就是把右侧的面板浮动起来
17.MSDN搜索功能
因为fiddler是基于.net编写的
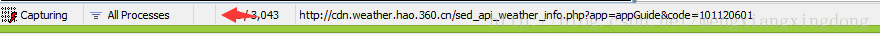
状态栏

1.黑色区域
控制台
help
2.左侧第一个
点击一下后fiddler不工作了
3.第二个针对对应的url选择
4.第三个点击url的详细url地址
监控面板的使用(其他博客有详解,我简单介绍一下)
1.statistics(统计数)
show chat 可以看图
性能的检测
RTT:请求往返时间,是衡量请求性能的重要指标
2.inspectors(抓包)
headres
3.AutoResponder: 文件代理,可以把请求的资源用本地文件代理掉,方便调试线上bug文件(当网站出现bug时,可以使用AutoResponder来快速定位bug在哪个文件)
4.Composer: 前后端端口连调,可以用来伪造请求--需要后端接口
5.Log: 记录日志
6.Timeline:网站性能分析
7.Filters:过滤网站
8.Fiddlerscript
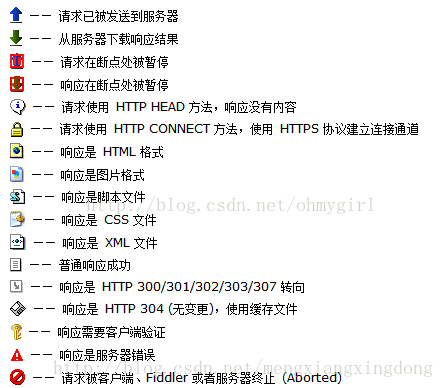
这方面的详细使用见最下方的博客参考资料 附带图标的含义图片
常用功能
1.host配置
tool
HOSTS
enable
打上对号
作用
把所有文件映射到另一台服务器
2.文件代理
调整映射的文件
3.前后端调试
目的
前端页面没有完成的情况下,后端可以用fiddler模拟http请求,联调接口
操作
Composer -> 选择请求方式 GET -> copy 地址 参数-> excuete
Get参数跟在URL后面,参数以 & 连接
POST参数一般要放到RequestBody中
可以伪造Cookie(Request Headers中设置)
类似的插件
postman
httprequest
4.网络限速
功能需要基于 fiddler 的插件
有点难度,这里copy的别人的笔记
点击fiddlerScript 在代码里找到onBeforeRequest
FiddlerScript -> static function OnBeforeRequest ->
oSession["request-trickle-delay"]="3000";//请求阶段延迟
osession["response-trickle-delay"] = "3000";//请求立刻发出,回应延迟三秒
Save Script(保存脚本),发送请求插件
1.代码格式化插件
暂时用不到,跳过学习
这里是视频资料
https://www.imooc.com/video/399
2.对比会话插件
Traffic Differ
https://www.telerik.com/fiddler/add-ons
3.网络限速插件
4.http代理插件
官方插件网址
https://www.telerik.com/fiddler/add-ons
需要额外提的一点
开启fiddler时,git pull数据的时候会带来502fiddler错误,关掉就可以了对git的监控就好了思维导图
高清Xmind文件请移步下载
https://gitee.com/hugo110/xmind-Think-notes/blob/master/%E7%9F%A5%E8%AF%86%E7%82%B9/Fiddler%E7%AC%94%E8%AE%B0.xmind
参考资料
1.基于慕课网的课程
2.fidler别人的博客教程http://blog.csdn.net/ohmygirl/article/details/17846199
http://blog.csdn.net/ohmygirl/article/details/17849983原文地址:https://www.cnblogs.com/liunaixu/p/10049707.html