相信每个学习过其他语言的同学再去学习JavaScript时就会感觉到诸多的不适应,
这真是一个颠覆我们以前的编程思想的一门语言,先不要说它的各种数据类型以及表达
式的不同了,最让我们头疼,恐怕就是面向对象的部分了,在JavaScript中,是没有给定一
个创建对象的关键词的,它不像Java中一个class就可以创建一个对象,在JavaScript中,
对象是一个十分松散的的key-value对的组合,通常,我们在创建对象时,可以通过{}来直
接生成一个对象,就像我们之前所学的,对象中有属性,有行为,这里我们称为方法,那我们
就先来创建一个对象:
var zhangSan ={name:"张三",age:14}
这就是一个简单的对象,这种方式的优点是简单直接,一眼就可以看出来他的属性和方法
但是,这种方法的缺点也很明显,当我们要创建多个对象时,我们就需要一个一个的去创建,
一个一个的去赋值,这是十分麻烦而且也不太显示的方法,那么我们可以用工厂法来创建:
1 function createPeople(name,food){
2 var people = new object();
3 people.name=name;
4 people.eat=function(food){
5 alert(food);
6 }
7 return people;
8 }
9 var zhangSan=createPeople("zhangSan","豆腐");
10 zhangSan.eat();//这时会弹出豆腐.
这种方法可以创建多个对象,用个俗一点的话说,就是你想要造多少个人就可以造多少个人,
哈哈,那么你以为你这是很好的创建对象的方法了吗?错了,现在我们又有一个问题,就是,我
们现在用的这种工厂方法,你并不知道你创建的是一个什么样的类,你创建的people归根结
底还是由new object()来创建的,和用字面量的方式定义一个类的方法并没有本质上的区别,
同样的,我也可以由这个方法创建一条狗,一只猫,一头大象,一条板凳,等等,这样子,类的意义
还有什么存在的必要呢,这时,就出现了用构造方法创建类的方法见代码2:
1 function createPeople(name,age,food){
2 this.name=name;
3 this.age=age;
4 this.food=food;
5 this.eat=function(){
6 alert(this.name+"爱吃"+this.food;
7 }
8 }
9 var zhangSan = new createPeople("张三",13,"豆腐");
10 zhangSan.eat();//这是会弹出张三爱吃豆腐这句话
采用这种方法,我们可以避免了上边说的那种不知道创建的是什么类型的对象的那种情况,这
里我们要来介绍一下构造方法来创建对象,如果不加new,createPeople()只是一个非常普通
的函数,但是在它前边加上new之后,这一切都会变得不同,代码2中第九行的那句话可以分解
为两句话来理解:
1 var zhangSan={};//第一步首先创建一个空对象,
2 createPeople.apply(zhangSan arguments);//这一步将函数中的this绑定到zhangSan上,然后就是执行函数中的代码
好了,采用构造函数创建对象,我们可以将这个函数理解成一个类,由这个类可以创造属于它的
对像,而不是像上边的工厂方法那样每个对象都没有明确的分类,了解javascript内存管理机智
的我们应该都知道,在Javascript中,你每次创建一个对象,堆中就要为这个对象的方法和属性
分配一个内存空间,但是对于很多对象来说,它们的属性大都不尽相同,但是很多时候它们的很
多方法都是相同的,不同的只是传入的参数的不同而已,这样子是很浪费我们的内存的,这时候,
我们就先去了解一下对象的原型链:
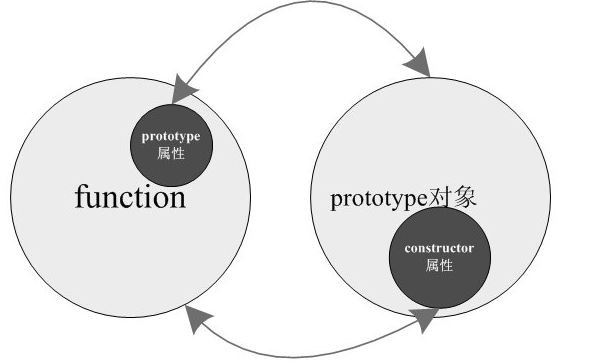
每个函数内都有一个prototype属性,这个prototype属性执行它们的prototype对象,而
每一个函数的protocoltype对象中都有一个constructor属性,这个属性指向这个函数本身,
所以问题就来,这是一个很绕口的问题,那么我们就来张图理解一下:
那你说这跟我创建的每一个对象上的方法有神马关系呢?当然有关系了,当我们使用new一个构造方法来创建一个对象的时候,我们创建的那个对象中,也会有一个_proto_属性,这个属性指向构造函数的原型对象,也就是说,在我们对象实例和构造函数之间,它们都指向对象原型,我们每一个对象中都可以继承构造函数原型对象中的属性和方法.那么这就引出了我们要说的内容,就是将我们每个对象都需要的方法放到我们的prototype对象中:
1 function createPeo(userName,hobby){
2 this.userName=userName;
3 this.hobby=hobby;
4 createPeo.prototype.eat=function (){//在对象原型上定义函数,来节省内存;
5 alert(this.userName+"喜欢吃"+this.hobby);
6 }
7 }
8 var shang = new createPeo("张珊","炒面");
9 var liSi = new createPeo("李四","撸串");//这样就可以极大的节省了我们的内存,而且每一个对象都能调用到我们的方法 .
好了,现在我们已经成功的创建了一个类,并且由这个类创建了我么所需要的对象,那么我们都知道,有了类,有了对象,我们总是会下意识的去背了起来,累的三大特征:封装,继承,多态,那么在JavaScript中,类的封装是怎么来实现的呢?这个在明天讲述闭包的时候我们再进行讨论,今天我们先来讨论一下类中都有的继承,在我们JavaScript中,类的继承并不像Java中的那样用一个class...extend就行了,在JavaScript中,我们并没有一个class继承的概念,我们用的是很随意的一个原型链的执行继承,就是通过prototype属性来指向想要继承的对象的原型对象,那么我们就开始想,那么我直接用prototype属性指向不就行了吗?
1 function Dog(name,age){
2 this.name=name;
3 this.age=age;
4 }
5 function LittleDog(){}
6 LittleDog.prototype=Dog.prototype;//你以为这样就完成了原型继承,只不过,这样子直接指向原型链的话,你在修改子类的时候,相应的就会修改父类.并且,既然他两个都指向一个原型,那你直接用Dog来创建不就完了了吗,这就失去了继承的意义.
所以,直接将原型链指向父类是不对的,说到这里,我们就可以用一个空函数来作为中转完成原型链的继承:
function Dog(name,age){
this.name=name;
this.age=age;
Dog.prototype.eat=function(){alert("我今年"+this.age+"岁"); }
}
function LittleDog(name,age){
this.name=name;
this.age=age;
}
function F(){}
F.prototype=Dog.prototype;
LittleDog.prototype=new F();
LittleDog.prototype.constructor=LittleDog;
var xiaoGou=new LittleDog("旺财",13);
xiaoGou.eat();//这时用小狗调用父类中的方法,返回一个弹框,说明继承成功.
通过这种中间函数来完成类的继承.它并没有改变原有Dog中的原型链条,同时也完成了继承,如果想要在LitteDog中添加原型方法,就可以在new F()中创建方法和属性,当然,我们也可以将这种继承方法封装成一个函数,这样,我们程序的执行效率和美观程度就大大的提升了:
1 function inherits(child,parent){
2 var f = function(){}
3 f.prototype = parent.prototype;
4 child.prototype = new f();
5 child.prototype.constructor=child;
6 }//这是一个封装函数,再进行类的继承时,可以用这个函数来套用.
在类的继承中,除了我们上边说的这种原型继承,还有类继承,以及类继承与原型继承的混用,那么我将在下一章给大家讲解.本博文是博主自创,如果转载请说明出处,谢谢!在下学艺不精,文中如果有什么错误还请高手指正,谢谢!
