1.无序列表
HTML <ul> 元素代表多项的无序列表,即无数值排序项的集合,且它们在列表中的顺序是没有意义的。通常情况下,无序列表项的头部可以是几种形式,如一个点,一个圆形或方形。通过设置<ul>元素的type属性来改变无序列表头部的形式。
- 无序列表和有序列表都使用<li>标签来定义单列。
1 <ul type="disc"> 2 <li>实心圆</li> 3 </ul> 4 <ul type="circle"> 5 <li>空心圆</li> 6 </ul> 7 <ul type="square"> 8 <li>方形</li> 9 </ul>

2.有序列表
HTML <ol> 元素表示多个有序列表项。通常情况下,有序列表中显示在项前面的编号(a preceding numbering),可以是任何形式的,如数字,字母或罗马数字甚至简单的点。<ol>同样可以通过设置type属性来改变头部序号标记的形式。同时可以设置start属性来指定排序的起点数值。
- <ol>元素不光可以通过type属性改变标记形式,还可以通过CSS的list-style-type属性进行更多样的设置,list-style-type可设置的值非常之多,不过并不常用。
1 <ol start="5"> 2 <li>默认形式,设置start为5</li> 3 <li>默认形式,设置start为5</li> 4 </ol> 5 <ol type="a"> 6 <li>设置type为小写英文字母</li> 7 <li>设置type为小写英文字母</li> 8 </ol> 9 <ol type="A"> 10 <li>设置type为大写英文字母</li> 11 <li>设置type为大写英文字母</li> 12 </ol> 13 <ol type="I"> 14 <li>设置type为罗马数字</li> 15 <li>设置type为罗马数字</li> 16 </ol>

以下为list-style-type的部分可取值:

3.定义列表
HTML <dl> 元素是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据 (键-值对列表)。
1 <dl> 2 <dt>Coffee</dt> 3 <dd>- black hot drink</dd> 4 <dt>Milk</dt> 5 <dd>- white cold drink</dd> 6 </dl>

4.表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。标签 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。同时标签<th>可以定义表头。
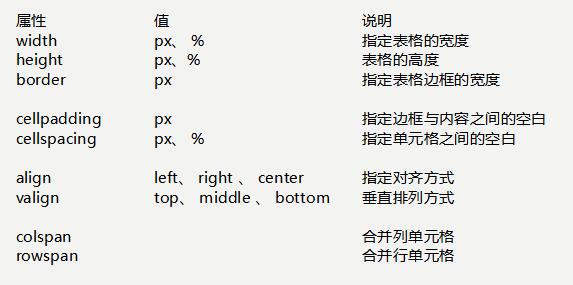
<table>标签可设置的各个属性:

时间: 2024-10-29 11:29:45
