javascript没有父类和子类的概念,它们之间的集成是通过一种“原型链”来集成,每个function对象都有prototype属性,可以用来做内存块共享,在各个实例中共享数据。
先总结几条规律
1.任何函数由function关键字定义的都可以用new关键字实例一个对象,都有prototype属性,都有construtor构造函数,构造器属性,他们的proto 链指向function对象。
2.单例对象,如Math,JSON都是以对象形式存在的,无法new,没有prototype属性,没有construtor构造函数,构造器属性。
3.prototype属性指向对象本身,construtor对象包含在其中,指向对象本身。
4.几种函数书写方式的区别
var aa = function(){};//变量aa是指向匿名函数的一个引用
function bb(){}; //bb是定义了一个函数体名称为bb
var cc = new Function("x", "y", "return x + y");//
var sum = cc(17, 34); //Function是一种引用类型,function是它派生出来的,function继承于Function,所以function的_proto_指向Function的prototype
那proto 是什么东西呢,javascript中,每个对象都会在内部生成一个proto 属性,当我们访问一个对象属性时,如果这个对象不存在就回去proto 指向的对象里面找,一层一层找下去,这就是javascript原型链的概念。
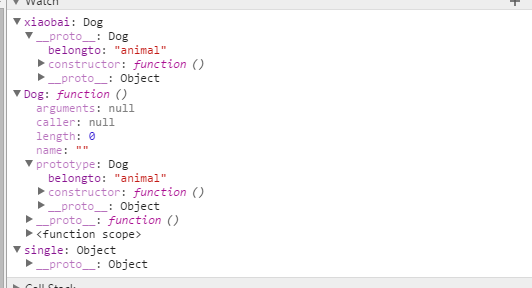
var Dog = function(){};
Dog.prototype.belongto = ‘animal‘;
var xiaobai = new Dog();
console.log(xiaobai.belongto);
var single = {} ;
这里我们定义了一个对象Dog,并实例化了一次,当xiaobai反问belongto的属性时,发现找不到这个属性,于是就到xiaobai.proto 里面找,这是xiaobai._proto = Dog.prototype.所以输出animal。single属于单例对象,不能new没有prototype和construtor对象

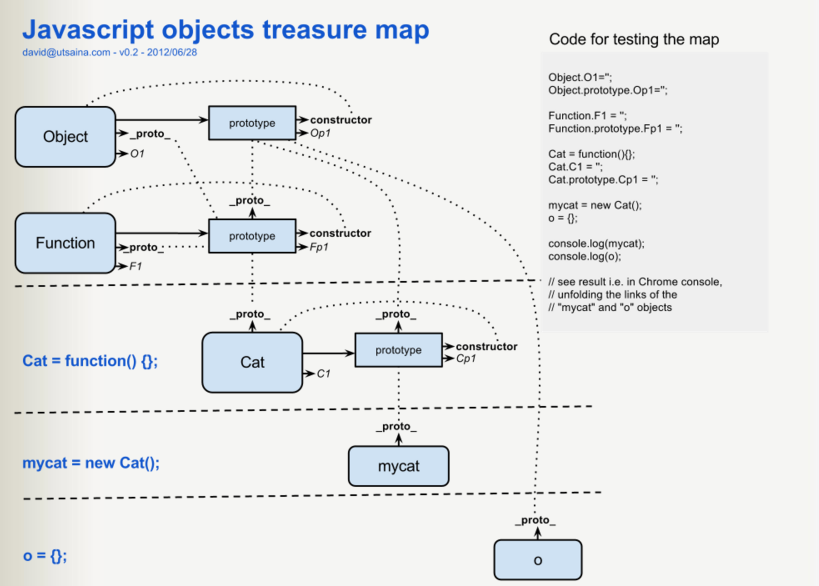
下面贴一张社区关于javascript原型链的图

再说下javascript类的继承,其中有一种方式就是构造函数的原型链继承
var Animal = function(){};
Animal.prototype.belongto = "animal";
var Dog = function(name,color){
this.name = name ;
this.color = color ;
};
var xiaobai = new Dog("xiaobai","white");
console.log(xiaobai.belongto);
我怎么让Dog来继承Animal呢,然后控制台能输出animal,最简单的方法
var Dog = function(name,color){
Aniamal.call(this);
this.name = name ;
this.color = color ;
};
再者,原型继承
function extend(Child,Parent){
var Fn = function(){}; //空函数不占内存
Fn.prototype = new Parent();
Child.prototype = new Fn();
Child.prototype.constructor = Child;
}
extend(Dog,Animal);
var dog = new Dog("xiaobai","white");
console.log(dog.belongto);
为什么extend中child.prototype.construcor = child,因为dog = new Dog()的构造函数是Animal,不能更改原始对象。
