通过上篇文章 全栈项目|小书架|微信小程序-首页水平轮播实现 我们实现了前端(小程序)效果图的展示,这篇文章来介绍服务器端的实现。
书籍详情分析
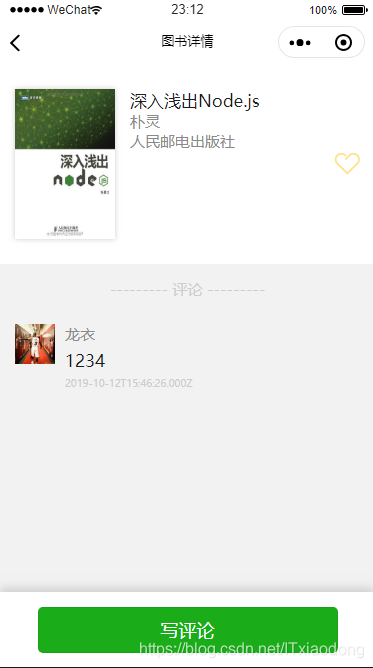
书籍详情页面如下:

从上图可以分析出详情页面大概有以下几个接口:
- 获取书籍详情信息
- 获取用户对书籍的喜欢状态接口
- 喜欢/不喜欢书籍接口
- 获取评论列表
- 写评论接口
以上的接口,有的数据可以直接从已存在的数据表中去获取,比如:书籍详情信息,而其他新接口就需要创建对应的model,然后根据model创建相应的数据表。
比如 用户对书籍的喜欢操作,可以创建like表去存储:

评论列表用comment表存储:

而这两个表格分别对应着两个功能:点赞功能、评论功能。后续文章会进行详细介绍,这里先暂时介绍详情页面的书籍接口。
接口实现
书籍详情页面的数据有两种方式获取:
- 首页点击书籍的时候将书籍相关信息传递给详情页面
- 通过接口的方式从服务器获取具体
id的书籍。
传递数据的方式数据会同步及时,比如详情页面中有书籍的点赞数量,
如果其他用户这时候也点赞该文章,最新的点赞数量是+1的,但是目前传递到详情的点赞数量还是原始的数量。
而通过接口方式去查询数据的方式则不会出现这个问题。
因此正常情况下是点击首页的书籍后将书籍id传递给详情页面,在详情页面通过调用书籍详情接口获取最新的数据。
通过接口的方式,首先需要有接口路由,然后通过路由去查询数据返回相关的数据。
接口路由如下:
// 获取书籍详情
router.get('/', async ctx => {
const v = await new PositiveIntegerValidator().validate(ctx)
ctx.body = await Book.detail(v.get('query.id'))
})从数据库查询具体书籍的伪代码:
static async detail(bkid) {
const book =await Book.findOne({
where: {
bkid
}
})
if (!book) {
throw new global.errs.NotFound()
}
return book
}参考
- 全栈项目|小书架|微信小程序-首页水平轮播实现]:
https://blog.csdn.net/ITxiaodong/article/details/103285790
以上就是本次的介绍。
扫码关注公众号,轻撩即可。

原文地址:https://www.cnblogs.com/gdragon/p/11980298.html
时间: 2024-11-08 14:02:44
